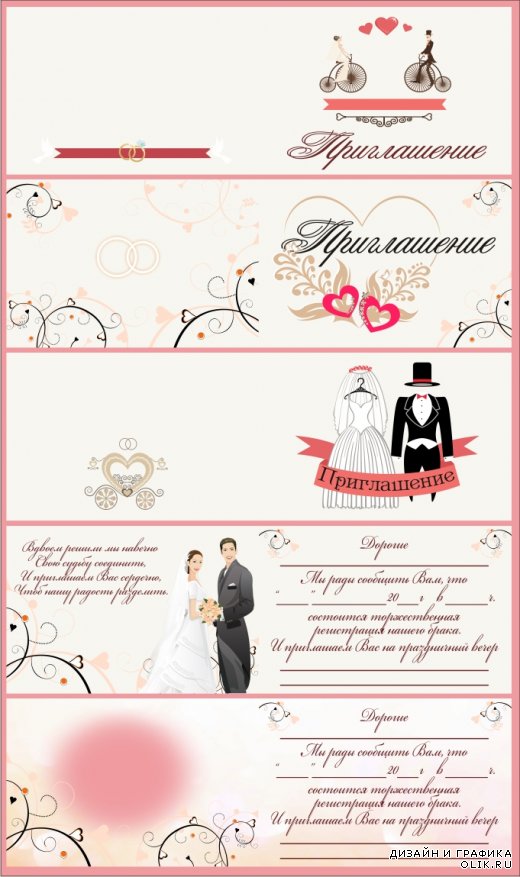
Пригласительные на свадьбу в фотошопе
Фотошоп – это набор всех инструментов, необходимых для работы с изображениями. Удобство его в том, что он интуитивно понятен для тех, кто хоть раз использовал стандартный Paint.
Конечно, фотошоп – более сложная программа, в которой работают не только новички, но и профессиональные фотографы, поэтому некоторые функции вызывают затруднение. Но из-за повсеместного использования существует масса инструкций, объясняющих все его свойства. Поэтому в нём идеально создавать приглашения для свадьбы как своими руками, так и с помощью шаблонов.
Как создать свадебные приглашения по psd исходникам для фотошопа
Самым простым способом создать приглашение на свадьбу является использование шаблонов для фотошопа.
При вводе «скачать psd приглашения на свадьбу» поисковые системы выдают множество ссылок на сайты с творческими коллекциями. Среди них обязательно найдётся несколько подходящих под стилистику свадьбы и пожелания новобрачных.
Шаблоны пригласительных на свадьбу для фотошопа бывают двух видов:
- Надо ввести только текст.
- Необходимо вставить фотографии.
Время создания открытки увеличивается в зависимости от сложности шаблона или количества заполняемых полей.
Что понадобится для создания приглашения:
- программа Photoshop;
- шаблон в формате psd;
- 20–60 минут времени.
Сначала необходимо скачать бесплатно выбранный шаблон.
Запустить программу, в меню «файл» выбрать «открыть» или же использовать сочетание Ctrl+O.
В открывшемся окне выбрать нужную папку со скачанным шаблоном и файл.
В левом меню выбрать инструмент «текст» (большая буква Т) и кликнуть на место содержащие буквы.
Удалить старый текст с лицевой стороны, ввести тот, что необходим.
Перейти к оборотной стороне, которая содержит пригласительный текст со всей информацией.
Вписать приглашающий текст, дату, время и место проведения, имена жениха и невесты. После этого проверить правильность введённого текста, сохранить в отдельном шаблоне (это необходимо, если что-то понадобится изменить).
Сохранить приглашение в формате Jpeg (самый распространённый вид картинок).
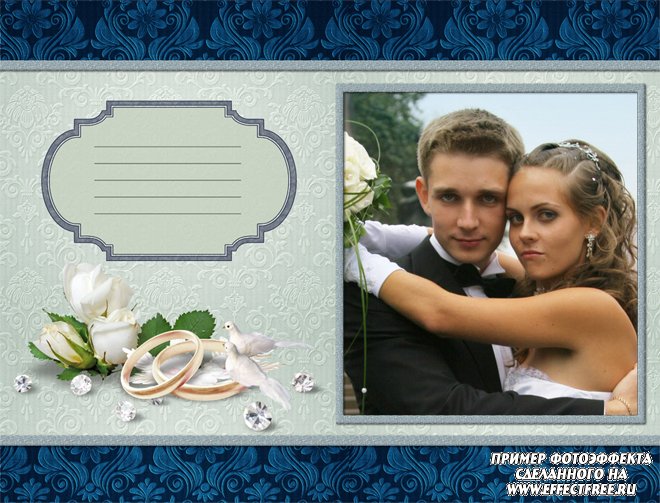
Это инструкция для создания обычной открытки без вставления собственных фотографий. Если же шаблон подразумевает замену фото, то необходимо сделать следующие шаги.
Открыть шаблон приглашения. Область для фотографии уже может быть заполнена, но чаще всего она пустая, выглядит как чередование тёмных и светлых квадратов.
Минимизировать окно с шаблоном (внутри программы), рядом открыть необходимую фотографию.
На панели инструментов выбрать верхнюю правую кнопку и перетащить фото на приглашение.
В приглашении появится ещё один слой, его необходимо поставить последним, чтобы он был на заднем фоне. Это позволит рамке обрезать фотографию.
Это позволит рамке обрезать фотографию.
Из-за того, что фото изначально неподходящего размера, необходимо его подогнать под рамку на приглашении. Для этого открывают меню «редактирование» и выбирают «свободное трансформирование» (Ctrl+T). Теперь с помощью мыши передвигают и изменяют пропорции изображения.
Важно, чтобы при нажатии «свободное трансформирование» был выбран слой с фотографией, а не приглашением.
Иначе растягиваться и двигаться будет шаблон, но при этом область рисования останется прежней, поэтому открытка обрежется с одной стороны, оставив пустое пространство с другой. Готовое приглашение также сохраняют в формате Jpeg.
Простота работы с шаблонами заключается в том, что в них уже сформированы нужные области для фото, текста, вставлены украшения, выбран вид и цвет шрифта. Дополнительным бонусом является то, что можно скачать несколько разных заготовок и посмотреть, на каком фоне текст с фотографиями будет выглядеть лучше.
Чтобы сделать такое вручную, понадобится в разы больше времени и сил.
Как сделать пригласительные на свадьбу в фотошопе своими руками – инструкция
Самостоятельное создание приглашения – довольно сложный и кропотливый процесс. Начинается он с разработки концепции приглашения, когда выбирают, в какой цветовой палитре будет создаваться фон, какие будут использоваться картинки, эффекты, размеры, определяют направление будущей открытки (горизонтальное или вертикальное).
И только после этого можно приступать к работе над изображениями. Для создания приглашения необходимо:
- программа;
- начальное представление о работе со слоями, а также кистями;
- изображения, которые будут использоваться в открытке;
- файлы с кистями или шрифтами;
- текст приглашения;
- 3–4 часа.
Чтобы установить дополнительные кисти, необходимо зайти в корневую папку фотошопа, которая чаще всего находится на системном диске, и открыть подпапку Presets.
В ней найти каталог Brushes, в который необходимо скопировать файл с расширением abr.
После того как все подготовлено, открывают программу, создают новый файл с форматом psd. В окне также выбирают размер рабочей области и цветовую палитру.
Когда основание готово, приступают к его закрашиванию. Для этого выбирают инструмент «кисть», затем шаблон Chalk, 50–60 пикселей и непрозрачность 15–20%.
После этого подбирают пастельный цвет, сначала кликнув на большой чёрный квадрат в нижнем левом углу. Если понравившийся цвет был найден в интернете, то можно найти его цифровое значение. Оно будет состоять из решётки и 6 цифр или латинских букв (используется 16-ричная система), пример – #faebd7.
Закрасить почти всю белую поверхность: из-за большого размера кисти для этого понадобится всего несколько мазков. Лучше всего вести курсор под наклоном, оставляя светлые участки.
Чтобы придать фону большую выразительность, можно произвольно изменять настройки после каждого мазка. Тогда задний план будет казаться более объёмным.
Тогда задний план будет казаться более объёмным.
После того как фон готов, на его слое включают маску (белый круг на сером квадрате), выбирают любую кисть из Grunge Border brushes. Необходимо обработать края фона.
После этого снизить непрозрачность до 25% и отступить от предыдущего слоя вглубь, чтобы создать переход между белым и жёлтым.
Когда маска готова, создают новый слой, на котором выбирают кисть gru 7 brush. После этого устанавливают непрозрачность слоя на 100% и добавляют гранж. На готовом слое снижают заполненность на 50%.
Создают новый слой, куда вставляют выбранную фотографию. На него копируют маску из фона, для этого зажимают alt и мышью перетягивают её. Для дальнейшей обработки необходимо убрать сцепление маски с изображением, нажав на звенья между ними.
Перетягивают изображение в том направлении, где оно будет размещено на открытке и обратно фиксируют с маской. Лишнее на фото обрезают, маскируя край теми же кистями, что были выбраны для создания маски слоёв.
После этого на переход между фотографией и фоном устанавливают абстрактный рисунок. Для этого создают слой, выбирают любую кисть из набора Indian Block Print, увеличивают её до нужного размера, после чего проводят линию.
Создают новый слой и выбирают инструмент «текст», задают шрифт и цвет, после чего на жёлтом фоне вставляют текст пригласительного.
Если выбранный шрифт не установлен на компьютере, то это необходимо сделать. Можно скопировать файл в специальную папку, которая находится в меню пуск, панель управления, шрифты или нажать правой кнопкой мыши на файл, отдать команду «установить». После этого он появится во всех программах, где есть текстовые окна.
Из этого видео вы узнаете, как сделать пригласительную открытку на свадьбу самостоятельно с помощью фотошопа:
Готовое приглашение сохраняют в виде картинки или шаблона фотошопа и отправляют по электронной почте или вручают гостю самостоятельно.
Создание собственного приглашения на свадьбу – достаточно простой процесс, если есть небольшой опыт в редактировании фотографий. Для этого могут использоваться многие программы: как установленные на компьютер, так и онлайн-редакторы. Но самым удобным считается фотошоп, содержащий необходимые инструменты и имеющий множество дополнений, поэтому новобрачные разрабатывают открытки именно в нём.
Делаем пригласительный на свадьбу / Creativo.one
В этом Фотошоп уроке я покажу, как можно легко сделать пригласительный на свадьбу.
Когда пришла пора делать пригласительные для гостей, мы естественно не стали обращаться в специальные сервисы по фото услугам, а решили воспользоваться своими Фотошоп знаниями и нарисовать пригласительный самостоятельно.
Ведь делается это все довольно просто — сейчас сами увидите.
А заказывая дизайн в каком-нибудь фото-ателье, вы можете заплатить немалые деньги, да еще не факт, что результат чужого мастера вас устроит.
А сначала посмотрите, что получилось:
Кстати, первый вариант пригласительного оказался неудачным, потому что я разместила нас с Женей по разным углам, а так делать оказывается нельзя!
Кроме того формат открытки был маловат…
Хорошо, что нас вовремя остановили, хотя 50 шт мы все-таки успели распечатать 🙂
Итак, приступим!
Для начала немного о размере. Мы выбрали такой формат пригласительного, что на лист А4 поместилось 2 пригласительных (в развороте)
Размер пригласительного в сложенном виде (см. выше) — 13 х 9,5 см
Если вы хотите сделать пригласительный такого же формата, то при создании нового документа — установите параметры 13х9,5 см
Выберите инструмент — Градиент
Если дважды щелкнуть на изображение градиента в настройках этого инструмента, то появится большое окошко, где вы сможете нафантазировать свой градиент.
Я сделала такой: фиолетово-розово-бирюзовый
Протянула его из угла в угол и вот что вышло!
Далее я взяла изображение цветочного сердца и разместила его таким образом:
Видите, здесь как раз есть место для нашего совместного фото?!
Вырезаем и размещаем его внутри цветочного сердца. Желательно сделать края воздушными, то есть растушевать. Для чего возьмите инструмент ластик и установите в настройках мягкую крупную кисть.
Теперь создается ощущение будто мы всегда сидели в этих цветах!
Замечательно! Осталось добавить надпись «Приглашение на свадьбу»
Возьмите какой-нибудь изящный шрифт.
Я использовала по-моему Vivaldi
То место, где будет надпись можно слегка осветлить.
К словам я добавила цвет, объем, внешнее свечение и тень.
Все это стили слоя. Вы можете их найти, если щелкните дважды по текстовому слою — появится окошко Layer Style. Там все что вам нужно!
Вот такой получилась лицевая часть пригласительного:
Для обратной стороны я залила документ тем же градиентом, разместила то же цветочное сердце, только сильно уменьшенное. И добавила надпись «С любовью!»
Вот так:
Желаю вам успехов в собственных творениях!
До встречи на www.creativo.one!
Делаем рождественскую открытку в Фотошоп / Creativo.one
В этом уроке мы создадим Рождественскую открытку в Фотошоп за несколько шагов. Так же вы научитесь создавать сложные фигуры при помощи инструмента Перо.
Скачать архив с материалами к уроку
Создайте новый документ размером 1500 х 2000 рх, разрешение 72 пикс/дюйм, RGВ 8 bit цвет фона белый.
Затем создайте корректирующий слой Layer> New Fill Layer> Gradient (Слой – Новый слой – заливка – Градиент).
Откройте и перенесите в рабочий документ текстуру снега.
Измените режим наложения этого слоя на Screen (Экран)
Откройте вторую текстуру и расположите, как показано ниже.
Измените режим наложения на Linear Dodge(Линейный осветлитель)
Затем создайте новый слой (Ctrl + Shift + N). Выберите инструмент Brush Tool (В) (Кисть), из скачанного набора выберите кисть и нарисуйте ещё немного снега. Так же добавьте немного звёздочек белой мягкой кистью разного диаметра.
Примечание переводчика: по всей видимости автор рисовал снег не на одном слое и некоторые слои размыл фильтром Размытие в движении (Motion Blur). Вы можете сделать так же, подобрав градус и дистанцию размытия по вкусу и отрегулировать непрозрачность слоёв.
Выберите инструмент Pen Tool (P) (Перо) в режиме Фигура цвет #d32419 и нарисуйте фигуру шапки, подобную той, что показана ниже.
Затем нарисуйте фигуру ободка шапки. Цвет фигуры белый.
Затем нарисуйте бровь. Дублируйте слой с фигурой (Ctrl+J), отразите по горизонтали (Ctrl+T > Flip Horizontal) и переместите.
Точно так же нарисуйте усы.
Примечание переводчика: дублируйте слой с фигурой, отразите по горизонтали и переместите.
Выберите инструмент Ellipse Tool (U) (Эллипс) и нарисуйте круг.
Теперь нам нужно нарисовать очки. Мы будем делать это инструментом Pen Tool (P) (Перо) в два этапа, чтобы создать основную форму и затем вычесть центральную часть.
Итак: инструментом Pen Tool (P) (Перо) в режиме Фигура цвет #752e2c нарисуйте основную форму, как показано ниже.
Затем выберите режим Path (Контур), в опциях инструмента выберите Subtract Front Shape (Вычесть переднюю фигуру) и нарисуйте контур, чтобы вычесть область внутри фигуры.
Примечание переводчика: в более поздних версиях фотошопа после создания фигуры точки контура остаются выделенными. Перед тем, как выбрать опцию Subtract Front Shape (Вычесть переднюю фигуру), сначала нужно снять выделение точек. Для этого зажмите клавишу Ctrl и щёлкните на пустом месте документа за пределами фигуры. Затем снова зажмите Ctrl (перо изменится на инструмент Белая стрелка) и щёлкните по контуру, чтобы активировать его. Затем выберите опцию и создайте контур.
Перед тем, как выбрать опцию Subtract Front Shape (Вычесть переднюю фигуру), сначала нужно снять выделение точек. Для этого зажмите клавишу Ctrl и щёлкните на пустом месте документа за пределами фигуры. Затем снова зажмите Ctrl (перо изменится на инструмент Белая стрелка) и щёлкните по контуру, чтобы активировать его. Затем выберите опцию и создайте контур.
Дублируйте слой с фигурой, отразите по горизонтали (Ctrl+T > Flip Horizontal) и состыкуйте.
И чтобы закончить образ Санта – Клауса, инструментом Pen Tool (P) (Перо) в режиме Фигура нарисуйте бороду.
Создайте новый слой (Ctrl + Shift + N). Возьмите инструмент Brush Tool (B) (Кисть) и добавьте звёзды.
И в завершение добавьте текст.![]()
Окончательный результат.
Автор урока: Grafolog
Как создать дизайн свадебного приглашения в Photoshop
В этом уроке я покажу вам, как создать чистое и элегантное акварельное свадебное приглашение в Photoshop. Для этого мы будем использовать несколько красивых акварельных цветочных иллюстраций, несколько симпатичных шрифтов и некоторые декоративные элементы дизайна, чтобы добавить немного изысканности и очарования. После оформления приглашения мы создадим свадебную тематическую сцену, используя элементы одного из макетов с Design Cuts Marketplace, чтобы продвинуть идею еще дальше, представив ее наилучшим образом.Если вы готовы начать, откройте Photoshop и приступим!
ВЫ ВИДЕЛИ НАШ КАНАЛ YOUTUBE?
Посмотрите видеоинструкцию ниже и подпишитесь на наш канал YouTube, чтобы получать регулярные обновления прямо в свой почтовый ящик.
Вот что мы будем создавать:
Следуйте инструкциям по этому руководству: Загрузите бесплатные файлы
Этот бесплатный пакет — лишь небольшая часть того, что вы можете ожидать от Design Bundle «Create and Make» всего за 29 долларов США (это 99% скидка).С этим новым дизайнерским набором вы можете вооружиться лучшими доступными инструментами, включая самые продаваемые шрифты, кисти, нестандартные формы, акварельные элементы и иллюстрации!
Шаг 1: Дизайн свадебного приглашения
Начнем с создания нового документа в Photoshop. Мы сделаем наш документ шириной 5 дюймов и высотой 7 дюймов с разрешением «300» и оставим для параметра «Цветовой режим» значение «RGB», хотя, если бы мы создавали настоящие приглашения, мы бы хотели работает в CMYK.Теперь мы дадим нашему документу имя — здесь я использую «свадебное приглашение-дизайн», но не стесняйтесь использовать соглашение об именах, которое подойдет вам. После того, как вы все настроили, нажмите кнопку «Создать» в правом нижнем углу диалогового окна, чтобы создать новый документ.
После того, как вы все настроили, нажмите кнопку «Создать» в правом нижнем углу диалогового окна, чтобы создать новый документ.
После того, как вы создали документ, вы должны увидеть пустой холст и иметь единственный слой «Фон» на палитре слоев. Первое, что мы собираемся сделать, это щелкнуть значок корректирующего слоя в нижней части палитры слоев и затем выбрать «Solid Color…» в меню, как показано здесь:
Когда появится всплывающее окно «Палитра цветов», введите шестнадцатеричное значение «# F4F1DB», которое имеет приятный кремовый цвет.После этого нажмите «Return» или «OK», чтобы применить изменения.
Теперь мы можем взять наш слой «Фон» и просто удалить его или перетащить в корзину, чтобы у нас остался корректирующий слой сплошного цвета.
Шаг 2: Цветочный венок
Далее мы принесем нашу первую халяву — красивую акварельную иллюстрацию от Graphic Box. Для этого перейдите в меню «Файл» и выберите «Поместить встроенное…», как показано здесь:
Перейдите к «Цветочный венок 2. png »в папке бесплатных материалов для руководства, а затем выберите« Поместить »в правом нижнем углу, чтобы разместить изображение в Photoshop.
png »в папке бесплатных материалов для руководства, а затем выберите« Поместить »в правом нижнем углу, чтобы разместить изображение в Photoshop.
Как только акварельный венок появится в Photoshop, у вас должна появиться ограничительная рамка вокруг изображения. Также обратите внимание, что слой автоматически импортируется как смарт-объект с именем файла, уже имеющимся в палитре слоев. Теперь мы хотим повернуть гирлянду в вертикальное положение, наведя курсор на любой из четырех углов ограничительной рамки и повернув ее.После этого, удерживая клавишу Control, щелкните изображение, чтобы открыть раскрывающееся меню, в котором мы выберем параметр «Отразить по вертикали», как показано на изображении ниже:
После переворота изображения по вертикали, удерживайте клавишу Control и щелкните еще раз, чтобы открыть то же меню, и на этот раз мы выберем опцию «Отразить по горизонтали».
Шаг 3: Цветочная маска
После поворота и переворота цветочного венка, давайте немного увеличим его, перетащив наружу из любого из четырех углов ограничивающей рамки, удерживая Alt / Option + Shift на клавиатуре, чтобы увеличить иллюстрацию от центра. Что мы хотим сделать, так это расположить венок так, чтобы в нижней части рисунка была красивая дуга. После того, как вы поместили цветочный венок, нажмите «Return» на клавиатуре, чтобы применить преобразование. Затем нажмите «M» на клавиатуре, чтобы переключиться на инструмент «Прямоугольная область», а затем щелкните и перетащите прямоугольник вокруг нижней части документа, чтобы выбрать нижнюю часть венка. Отсюда, при активном выделении, нажмите значок «Добавить маску слоя» в нижней части палитры слоев.
Что мы хотим сделать, так это расположить венок так, чтобы в нижней части рисунка была красивая дуга. После того, как вы поместили цветочный венок, нажмите «Return» на клавиатуре, чтобы применить преобразование. Затем нажмите «M» на клавиатуре, чтобы переключиться на инструмент «Прямоугольная область», а затем щелкните и перетащите прямоугольник вокруг нижней части документа, чтобы выбрать нижнюю часть венка. Отсюда, при активном выделении, нажмите значок «Добавить маску слоя» в нижней части палитры слоев.
Ваш документ должен теперь выглядеть так:
Затем выберите слой с замаскированным цветочным венком и нажмите Command / Ctrl + J, чтобы продублировать слой. После этого, удерживая клавишу Control, щелкните маску, прикрепленную к слою, а затем выберите опцию «Удалить маску слоя», показанную здесь:
Теперь мы будем работать над расположением верхней части венка вдоль вершины нашего рисунка, чтобы получилась еще одна красивая дуга. Вы можете немного повернуть венок, но как только вы будете довольны расположением, мы снова воспользуемся инструментом Rectangular Marquee Tool (M), чтобы щелкнуть и перетащить в верхнюю часть документа, а затем добавить новую маску слоя.
Вы можете немного повернуть венок, но как только вы будете довольны расположением, мы снова воспользуемся инструментом Rectangular Marquee Tool (M), чтобы щелкнуть и перетащить в верхнюю часть документа, а затем добавить новую маску слоя.
Теперь у вас должен быть один экземпляр цветочного венка вверху, а другой — внизу. Здесь я переименовал каждый из двух слоев, чтобы помочь различить их и сохранить порядок. Ваш документ должен теперь выглядеть примерно так:
Шаг 4: Тип дуги
Создайте новый слой и нажмите ‘T’ на клавиатуре, чтобы переключиться на инструмент «Текст». Убедитесь, что панель персонажа у вас под рукой, зайдя в меню «Окно» и выбрав «Персонаж» из раскрывающегося меню.После этого щелкните курсором в верхней части изображения и введите «ПОЖАЛУЙСТА, ПРИСОЕДИНЯЙТЕСЬ К НАМ ДЛЯ СВАДЬБЫ». Щелкните внутри текстового поля несколько раз, чтобы выделить строку текста, а затем перейдите на панель символов. В качестве шрифта здесь мы будем использовать шрифт Chapaza, который вы можете бесплатно загрузить с DaFont. com. Давайте также внесем некоторые другие изменения в панель символов, установив размер нашего шрифта на «9,55 pt» и установив трекинг на «180», как показано здесь:
com. Давайте также внесем некоторые другие изменения в панель символов, установив размер нашего шрифта на «9,55 pt» и установив трекинг на «180», как показано здесь:
Продолжая работать с панелью символов, нажмите на образец цвета и измените цвет заливки нашего текста на «# 316443», как показано здесь:
Щелкните внутри текстового поля два или три раза с помощью инструмента «Текст» (T), чтобы выделить строку копии.Отсюда перейдите на верхнюю панель инструментов и щелкните значок деформированной буквы «T», чтобы создать деформированный текст.
Когда появится диалоговое окно, изменим «Стиль» на «Дуга», а затем убедимся, что у нас установлен переключатель «Горизонтально». После этого измените значение «Изгиб» примерно на «55%», а затем нажмите «Return» или нажмите «OK», чтобы применить изменения.
Теперь ваш текст должен выглядеть так:
Шаг 5: Букет цветов
Вернитесь в меню «Файл» и еще раз выберите «Поместить внедренное…».
Перейдите к файлу «цветочный букет 10.png» из Graphic Box в папке халявы. После выбора файла вы можете либо дважды щелкнуть мышью, либо просто выбрать «Поместить» в правом нижнем углу.
После импорта иллюстрации букета, удерживайте Alt / Option + Shift на клавиатуре и перетащите внутрь от любого из четырех углов ограничивающей рамки, чтобы пропорционально уменьшить ее от центра, пока она не поместится под нашим искаженным текстом, как показано здесь:
Шаг 6: декоративные элементы
Создайте новый слой чуть ниже слоя с букетом цветов и затем нажмите ‘T’, чтобы вернуться к инструменту «Текст».Затем введите строчную букву «j», используя шрифт «Молли Орнаментс». Это один из множества прекрасных ресурсов, к которым вы можете получить доступ в нашем пакете дизайна «Create and Make». Если у вас нет доступа к этой коллекции, вы можете свободно использовать любой векторный орнамент или шрифт, который у вас может быть с этими типами завитков. Здесь я сделаю орнамент размером ‘41,42 pt ’, а затем, после изменения размера, мы нажмем на образец цвета, чтобы настроить цвет.
Здесь я сделаю орнамент размером ‘41,42 pt ’, а затем, после изменения размера, мы нажмем на образец цвета, чтобы настроить цвет.
Для цвета заливки орнамента используйте шестнадцатеричное значение «# B19A48», а затем нажмите «OK», чтобы применить изменения.
Затем выберите текстовый слой и нажмите Command / Ctrl + J, чтобы продублировать его. Оттуда нажмите Command / Ctrl + T, чтобы начать свободное преобразование, а затем, удерживая клавишу Control, щелкните слой. Когда появится раскрывающееся меню, выберите параметр «Отразить по горизонтали», как показано здесь:
После переворота текстового слоя удерживайте клавишу Shift и коснитесь стрелки вправо, чтобы переместить его на противоположную сторону букета. В этот момент арочный шрифт сверху выглядел слишком тесным, поэтому я переместил его на несколько щелчков вверх, удерживая клавишу Shift.Теперь верхняя часть изображения должна выглядеть так:
Шаг 7: Группа букетов
Теперь, когда мы добавили несколько слоев, давайте сгруппируем некоторые элементы вместе, чтобы наш файл был организован. Сначала выберите верхний слой в палитре слоев — это должен быть слой смарт-объекта «цветочный букет 10.png», а затем, удерживая клавишу Shift, выберите текст «ПОЖАЛУЙСТА, ПРИСОЕДИНЯЙТЕСЬ к нам…», чтобы все слои были выделены на в то же время.
Сначала выберите верхний слой в палитре слоев — это должен быть слой смарт-объекта «цветочный букет 10.png», а затем, удерживая клавишу Shift, выберите текст «ПОЖАЛУЙСТА, ПРИСОЕДИНЯЙТЕСЬ к нам…», чтобы все слои были выделены на в то же время.
Не снимая выделения с слоев, нажмите Command / Ctrl + G, чтобы поместить слои в новую папку, а затем дважды щелкните текст «Group 1» в палитре слоев и переименуйте его в «PLEASE JOIN US…», как показано здесь:
Шаг 8: фоновая группа
Затем выберите слой ‘TOP WREATH’, удерживая клавишу Shift, нажмите на корректирующий слой Solid Color.
Не снимая выделения с слоев, нажмите Command / Ctrl + G, чтобы поместить слои в новую папку, а затем дважды щелкните текст «Группа 1» и переименуйте его в «ФОН» следующим образом:
Шаг 9: Курсивные имена
Создайте новый слой и используйте инструмент «Текст» (T), чтобы набрать «Аманда» с помощью гарнитуры «Molly Script» из набора «Create and Make» Design Bundle с размером «91 0,73 pt». Если у вас нет доступа к этой коллекции, вы можете использовать любой из альтернативных бесплатных шрифтов, которые мы нашли на DaFont, что позволит вам следовать инструкциям и получить аналогичный результат.Первый бесплатный шрифт от DaFont.com называется Delight Script. Вы также можете проверить Маделину, Ноэлан или даже Стелланову. После размещения шрифта сценария щелкните образец цвета на панели символов.
Если у вас нет доступа к этой коллекции, вы можете использовать любой из альтернативных бесплатных шрифтов, которые мы нашли на DaFont, что позволит вам следовать инструкциям и получить аналогичный результат.Первый бесплатный шрифт от DaFont.com называется Delight Script. Вы также можете проверить Маделину, Ноэлан или даже Стелланову. После размещения шрифта сценария щелкните образец цвета на панели символов.
Измените цвет заливки на шестнадцатеричное значение «# 1E6846», а затем нажмите «ОК», чтобы применить изменения.
После изменения текста выберите слой и нажмите Command / Ctrl + J и переместите слой вниз. Используйте инструмент «Текст» (T), чтобы изменить текст на «Джейсон» с тем же шрифтом, размером и цветом.
Шаг 10: Амперсанд
Создайте еще один новый слой и введите амперсанд — «&», и для этого мы будем использовать другой бесплатный шрифт под названием Foglihten No06, который является еще одним красивым шрифтом от DaFont. com. Создав амперсанд, переместите его между двумя именами и с помощью панели символов измените размер шрифта на ‘65,25 pt ‘, а затем выберите образец цвета, чтобы изменить цвет заливки.
com. Создав амперсанд, переместите его между двумя именами и с помощью панели символов измените размер шрифта на ‘65,25 pt ‘, а затем выберите образец цвета, чтобы изменить цвет заливки.
Измените цвет заливки на шестнадцатеричное значение «# B19A48» и затем нажмите «ОК», чтобы применить изменения.
Затем выберите верхний текстовый слой, удерживайте клавишу Shift, а затем выберите слой «Jason», чтобы эти три слоя были выделены вместе:
После выбора слоев нажмите Command / Ctrl + G, чтобы поместить их в новую папку, а затем дважды щелкните текст «Группа 1» и переименуйте папку «AMANDA & JASON», как показано ниже:
Шаг 11: Сохраните дату
Создайте новый слой и затем используйте инструмент «Текст» (T), чтобы набрать «СУББОТА», используя бесплатный шрифт Chapaza, использованный ранее в руководстве.Сделайте текст размером «8,03 pt» с настройкой отслеживания «260».
Щелкните поле образца цвета и измените цвет текста на «# 1E6846», как показано здесь:
Нажмите «Return», чтобы создать вторую строку в текстовом поле, и введите «28 АВГУСТА, 2018 • 16:30», используя тот же шрифт, но на этот раз измените размер на размер «7,8 pt», как показано здесь:
Выберите текстовый слой и нажмите Command / Ctrl + J, чтобы дублировать его. Удерживая клавишу Shift, нажмите стрелку вниз, чтобы переместить копию вниз с небольшим промежутком между этой копией и оригиналом.Замените здесь первую строку текста словами «THE LODGE», а затем замените вторую строку адресом «87 CARDINAL AVE • BOSTON, MA »следующим образом:
Удерживая клавишу Shift, нажмите стрелку вниз, чтобы переместить копию вниз с небольшим промежутком между этой копией и оригиналом.Замените здесь первую строку текста словами «THE LODGE», а затем замените вторую строку адресом «87 CARDINAL AVE • BOSTON, MA »следующим образом:
Создайте еще одну копию текста и переместите ее вниз. Измените текст на «RSVP BY 20 JULY», а затем установите тип «6.39 pt», как показано ниже:
Шаг 12: Золотой разделитель
Нажмите клавишу «U» на клавиатуре, чтобы переключиться на инструмент «Прямоугольник», а затем щелкните цвет «Заливка» на верхней панели инструментов, выделенный в верхней части изображения:
После нажатия на «Заливка» появится раскрывающееся меню с образцами цвета.Нажмите на значок цвета радуги в правом верхнем углу, а затем в палитре цветов измените цвет заливки на «# B19A48», а затем нажмите «ОК», чтобы применить изменение цвета.
Щелкните и растяните короткий тонкий золотой прямоугольник между каждым из блоков текста. После размещения двух разделителей выберите верхний текстовый блок «СУББОТА» на палитре слоев, удерживайте нажатой клавишу Shift, а затем выберите нижний текстовый слой «RSVP».
После размещения двух разделителей выберите верхний текстовый блок «СУББОТА» на палитре слоев, удерживайте нажатой клавишу Shift, а затем выберите нижний текстовый слой «RSVP».
Выделив все слои даты, нажмите Command / Ctrl + G, чтобы поместить их в новую папку, а затем дважды щелкните текст «Группа 1» и переименуйте папку «ДАТА», как показано на изображении ниже:
Шаг 13: Основная папка с изображениями
Выберите верхнюю папку на палитре слоев, удерживая клавишу Shift, выберите нижнюю папку.
Нажмите Command / Ctrl + G еще раз (можно также щелкнуть значок папки в нижней части палитры слоев), чтобы поместить все папки в одну основную папку. Отсюда дважды щелкните имя папки в палитре слоев и переименуйте ее в «ARTWORK».
Шаг 14: Регулировка уровней
Щелкните значок корректирующего слоя в нижней части палитры и выберите «Уровни…» из появившегося списка.
Поместите корректирующий слой уровней в папку «ARTWORK» над всеми вложенными папками внутри. Отсюда перейдите к свойствам корректирующего слоя и переместите левый серый ползунок по направлению к центру, пока он не станет равным 23, а средний ползунок переместите влево, пока он не станет равным «1,42». Это придаст нашему общему дизайну приятный контраст и сделает цвета более яркими, прежде чем мы перейдем к разделу макетов.
Отсюда перейдите к свойствам корректирующего слоя и переместите левый серый ползунок по направлению к центру, пока он не станет равным 23, а средний ползунок переместите влево, пока он не станет равным «1,42». Это придаст нашему общему дизайну приятный контраст и сделает цвета более яркими, прежде чем мы перейдем к разделу макетов.
Шаг 15: Настройка сцены
Давайте начнем строить нашу сцену, сначала перейдя в File и выбрав «New…» из меню.Дайте вашему новому документу имя — здесь я использую «свадебное приглашение-макет». Сделайте этот новый документ шириной «2400 пикселей» и высотой «2000 пикселей» с «Разрешение», равным «300», и «Цветовой режим», установленным на «RGB», а затем нажмите «Создать» в правом нижнем углу, как показано здесь:
Теперь у вас должен быть новый файл с одним слоем «Background», например:
Щелкните значок корректирующего слоя и выберите «Сплошной цвет…» вверху списка.
Для цвета заливки используйте шестнадцатеричное значение «# 726F5E», а затем нажмите «OK», чтобы применить изменения.
После изменения цвета корректирующего слоя Solid Color перетащите слой «Background» в корзину.
Шаг 16: Текстура мрамора
Снова зайдите в меню «Файл» и на этот раз выберите «Открыть…» из списка. Перейдите к файлу «Background.psd» из папки халявы — это один из прекрасных мокапов от Создателя мокапов Wedding 3 от L Store. Перейдя к файлу, нажмите «Открыть», чтобы открыть его в Photoshop.
Щелкните и перетащите папку «Фон» в новый документ, как показано здесь:
Перетащив папку в рабочий документ, вы заметите, что внутри есть два слоя. Нажмите на маленькую стрелку рядом с папкой «Фон» и удалите «слой 2», как показано здесь:
Переименуйте светлый слой, который остается «MARBLE», а затем измените режим наложения на «Color Burn» с непрозрачностью «40%» и заливкой «82%».
Теперь мы можем перетащить этот слой за пределы папки «Background», и у нас останется слой текстуры и наш корректирующий слой Solid Color.
Шаг 17: Регулировка оттенка / насыщенности
Убедитесь, что у вас выбран слой текстуры мрамора, затем щелкните значок корректирующего слоя в нижней части палитры слоев и выберите в меню «Оттенок / Насыщенность…».
На панели свойств измените «Насыщенность» на «-13» и «Яркость» на «+5», как показано на изображении ниже:
Шаг 18: Новая группа фона
Затем выберите верхний корректирующий слой оттенка / насыщенности, удерживайте клавишу Shift, а затем нажмите на корректирующий слой сплошного цвета, чтобы все три слоя были выбраны одновременно.
Пока слои все еще выделены, нажмите Command / Ctrl + G, чтобы поместить их в новую папку, а затем дважды щелкните текст «Группа 1» и переименуйте папку «ФОН».
Шаг 19: Макет карты
Вернитесь в меню «Файл» и выберите «Открыть…» перед тем, как перейти к файлу «Card.psd» в папке бесплатных материалов для этого руководства. Найдя файл, выберите «Открыть» в правом нижнем углу.
Найдя файл, выберите «Открыть» в правом нижнем углу.
Открыв карточку, вы заметите, что внутри есть две групповые папки.Выберите верхнюю папку, удерживайте клавишу Shift, а затем выберите нижнюю папку. Отсюда щелкните и перетащите обе папки в рабочий документ.
После помещения обеих папок в файл разверните содержимое папки «CARD» и дважды щелкните на слое смарт-объекта «Card» внутри.
Внутри этого файла будет несколько слоев, но первым мы займемся третьим смарт-объектом сверху. Давайте продолжим и дважды щелкнем по этому слою, выделенному на изображении ниже:
Теперь мы находимся внутри самого дизайна карты, и вы должны увидеть что-то вроде этого:
Это то место, куда мы собираемся перетащить наш дизайн приглашения.Здесь я перетащил JPG с высоким разрешением, но вы также можете использовать плоский файл Photoshop, просто убедитесь, что вы случайно не сохранили многослойный файл! После того, как вы поместите плоское приглашение в этот документ, нажмите Command / Ctrl + T, чтобы выполнить свободное преобразование, удерживайте клавишу Control, щелкните приглашение и затем выберите «Повернуть на 90º против часовой стрелки», как показано здесь:
После поворота карточки перетащите внутрь от любого из четырех углов ограничивающей рамки, удерживая Alt / Option + Shift, чтобы пропорционально уменьшить масштаб от центра до тех пор, пока она не поместится в документе. После масштабирования и размещения приглашения нажмите «Return» на клавиатуре, чтобы применить изменения, затем нажмите Command / Ctrl + S, чтобы сохранить файл смарт-объекта, а затем Command / Ctrl + W, чтобы закрыть вкладку.
После масштабирования и размещения приглашения нажмите «Return» на клавиатуре, чтобы применить изменения, затем нажмите Command / Ctrl + S, чтобы сохранить файл смарт-объекта, а затем Command / Ctrl + W, чтобы закрыть вкладку.
Шаг 20: Дизайн конверта
Теперь вы должны быть в файле смарт-объекта карты с прозрачным фоном. Теперь сделаем двойной щелчок по смарт-объекту прямо под карточкой (слой, содержащий розовую часть конверта).
Теперь вы окажетесь внутри этого смарт-объекта, который содержит только сплошной розовый слой.Отсюда перейдите в меню «Файл» и выберите «Поместить встроенный…» из списка.
Перейдите к файлу «цветочный букет 10.png», который мы использовали ранее, из папки халявы, а затем выберите «Поместить», чтобы импортировать файл.
Отмасштабируйте и разместите смарт-объект букета в верхнем левом углу и отключите видимость сплошного розового слоя «Эффект».
Шаг 21: Выкройка букета
Выберите слой с букетом и продублируйте его, нажав Command / Ctrl + J.Переместите эту копию на одно место в слоях, чтобы она оказалась ниже оригинала. После этого, удерживая клавишу Shift, выберите оба набора смарт-объектов.
Когда оба слоя смарт-объекта все еще выделены, нажмите Command / Ctrl + J, чтобы продублировать оба слоя, а затем переместите эти две копии в нижнюю часть стопки слоев, как показано здесь:
Выделите третью копию, нажмите Command / Ctrl + T и затем увеличьте масштаб, перетащив наружу за любой из четырех углов ограничительной рамки, удерживая Alt / Option + Shift.Разместите иллюстрацию на заднем плане так, чтобы она заполняла все большие промежутки, где мы видим прозрачный фон, и, когда вас устраивают размер и расположение, нажмите «Return» на клавиатуре, чтобы применить изменения.
Затем выберите нижнюю копию и сделайте то же, что мы сделали на предыдущем шаге. После масштабирования и размещения этого слоя примените изменения, сохраните документ и закройте окно, чтобы вернуться к основному файлу смарт-объекта макета карты.
Шаг 22: Цвет конверта
Удерживая нажатой клавишу Alt / Option, щелкните слой смарт-объекта прямо над слоем «Card», а затем выберите «Solid Color…» из списка.
Когда появится диалоговое окно «Новый слой», отметьте галочкой параметр «Использовать предыдущий слой для создания обтравочной маски», а затем нажмите «ОК», чтобы продолжить.
Для цвета заливки давайте использовать шестнадцатеричное значение «# C8C0AA», а затем нажмите «Return» или «OK», чтобы применить изменения.
Теперь у вас должен получиться конверт коричневого цвета, где корректирующий слой сплошного цвета прикреплен к смарт-объекту ниже. Как только вы это сделаете, нажмите Command / Ctrl + S, чтобы сохранить файл, а затем, когда это будет сделано, нажмите Command / Ctrl + W, чтобы закрыть вкладку и вернуться к основному макету.
Шаг 23: Размещение приглашения
Теперь, когда мы вернулись к нашему основному макету, выберите папку «CARD» и нажмите Command / Ctrl + T, чтобы начать свободное преобразование.
Отсюда мы собираемся вращать карточку и конверт вместе и увеличивать его, перетаскивая наружу, удерживая клавиши Alt / Option + Shift. Используйте изображение ниже как руководство по размеру и размещению вашего приглашения. Когда ваш макет будет выглядеть так, нажмите «Return», чтобы применить изменения трансформации.
Шаг 24: быстрое исправление
Поскольку теперь у нас есть папка «EFFECTS» в верхней части палитры слоев, я заметил, что цвет фона немного изменился.Прежде чем двигаться дальше, я собираюсь зайти в папку «BACKGROUND» и отключить корректирующий слой оттенка / насыщенности, который мы добавили ранее. Отключение этого слоя восстановит немного насыщенности и цвета фона, но вы всегда можете вернуться к этому позже и использовать его для изменения цвета фона, как вам нравится.
Шаг 25: Серьги
Перейдите в меню «Файл» и выберите «Открыть…» перед тем, как перейти к файлу «Earrings.psd», который мы затем хотим открыть в Photoshop.
Перетащите папку «Серьги» в основной документ, увеличьте их масштаб и немного поверните с помощью команды «Свободное преобразование». Разместите их слева от основного приглашения, а после этого разверните содержимое папки, чтобы открыть смарт-объекты внутри. Давайте продолжим и дважды щелкнем по основному смарт-объекту «Серьги», чтобы открыть его в новой вкладке.
Оказавшись внутри файла, удерживая клавишу Command / Ctrl, щелкните значок эскиза слоя настройки фотофильтра, выделенный на изображении ниже:
Теперь у вас должен быть активный выбор вокруг золотой части серег.Отсюда щелкните значок корректирующего слоя в нижней части палитры слоев и выберите в меню «Оттенок / насыщенность…».
После добавления корректирующего слоя перейдите к свойствам и переместите ползунок «Оттенок» на «+13», чтобы сделать его более золотым, а не розовым золотом.
Затем выберите корректирующий слой оттенка / насыщенности, который управляет цветом основных камней в сережках. Здесь мы переместим ползунок «Оттенок» на «+45», ползунок «Насыщенность» на «-14» и установим «Яркость» примерно на «-22», как показано ниже:
Последняя модификация, которую нам здесь нужно сделать, это отключить видимость корректирующего слоя «Кривые» в верхней части палитры слоев.Как только вы это сделаете, сохраните файл и закройте окно, чтобы вернуться к основному макету.
Теперь ваш макет должен выглядеть примерно так, где цвет камней в серегах будет точно соответствовать золотым акцентам дизайна приглашения.
Шаг 26: Добавление ветви
Перейдите в меню «Файл» и выберите «Открыть…» перед тем, как перейти к файлу «Branch.psd», который мы затем хотим открыть в Photoshop.
Перетащите папку «Ветвь» в основной документ, поместите ее над папкой «КАРТА», а затем используйте Свободное преобразование (Command / Ctrl + T), чтобы масштабировать всю папку ветки вверх и повернуть ее перед помещением в правый нижний угол макета.Возможно, вам придется немного переместить папку с карточками, чтобы освободить место для ветки, но теперь ваше изображение должно выглядеть так:
Шаг 27: Добавление бусинок
Перейдите в меню «Файл» и выберите «Открыть…» перед тем, как перейти к файлу «Bead.psd» из папки бесплатных услуг. После того, как вы найдете файл, выберите «Открыть» в правом нижнем углу, чтобы открыть его в Photoshop.
Отмасштабируйте и расположите бусинки так, чтобы нить перекрывала приглашение и чтобы она была обрезана с правой стороны.Когда размер и положение станут похожими на изображение ниже, разверните папку и дважды щелкните первый смарт-объект внутри.
Оказавшись внутри смарт-объекта, отключите видимость корректирующего слоя оттенка / насыщенности. Мы по-прежнему можем использовать маску этого слоя для создания выделения, поэтому для этого нажмите значок миниатюры слоя, удерживая нажатой клавишу Command / Ctrl.
При активном выделении щелкните значок корректирующего слоя в нижней части палитры слоев и выберите «Сплошной цвет…» в верхней части списка.
В качестве цвета заливки воспользуемся шестнадцатеричным значением «# 386A52», а затем нажмите «ОК», чтобы применить изменения.
Затем измените режим наложения корректирующего слоя сплошного цвета на «Multiply», затем сохраните файл и закройте вкладку, чтобы вернуться к основному макету.
Шаг 28: Окончательные настройки
Последняя корректировка, которую мы здесь сделаем, — это немного увеличим размер папки «СЕРЬГИ». Для этого просто используйте Free Transform (Command / Ctrl + T) и перетащите наружу от угла ограничивающей рамки, удерживая Shift на клавиатуре.Сделайте серьги немного больше, а затем войдите в папку группы и увеличьте непрозрачность слоя «Тень» до «50%», как показано здесь:
Мы завершили наш чистый акварельный дизайн свадебного приглашения и макет! Для создания нашего приглашения мы использовали две красивые акварельные цветочные иллюстрации из Graphic Box, а также несколько бесплатных шрифтов. После этого мы применили наши работы к реалистичному макету свадебной сцены и добавили несколько вспомогательных элементов, чтобы настроить нашу сцену и связать все вместе.Это лишь небольшой пример того, что есть в пакете дизайна «Create and Make»! Лучшие дизайнеры не довольствуются инструментами среднего качества, и вам тоже!
Помните, что независимо от того, является ли это результатом вашего урока или что-то новое, что вы создали, мы будем рады видеть ваши проекты на нашей странице в Facebook.
Пожалуйста, оставьте комментарий, если у вас есть вопросы или предложения. Я всегда с нетерпением жду вашего ответа!
Еще есть время попробовать Design Bundle «Create and Make», в котором вы найдете огромную коллекцию высококачественных элементов дизайна и инструментов по непревзойденной цене в 29 долларов!
Создание свадебного приглашения в Photoshop
Из этого туториала Вы узнаете, как создать текстуру выжженного пергамента для дизайна веб-сайта или свадебного приглашения.
Если вы планируете распечатать этот дизайн, я бы порекомендовал сделать его шириной около 3000 пикселей и высотой 4500 пикселей. Используйте Ctrl- для уменьшения масштаба.
1 — Создание исходного цвета и текстуры бумаги
Создайте новый слой.
Выберите инструмент «Выделение» и выделите прямоугольник в центре области.
Залейте область коричневым цветом. Здесь я использовал # E8E0BE. Нажмите Ctrl + D, чтобы отменить выбор области.
Создайте новый слой.
Залейте его 50% серого.
Щелкните Фильтр> Шум> Добавить шум. Установите 10%, Гауссово, Монохроматическое и нажмите ОК.
Измените режим этого слоя с Normal на Overlay.
2 — Опаление пергамента
Создайте новый слой.
Верните цвета обратно в черный и белый, нажав «d», и нажмите «Фильтр»> «Визуализация»> «Облака».
Измените режим слоя с Normal на Color Burn и установите его непрозрачность на 50%.
Следующий шаг — исказить края бумаги, чтобы придать ей вид неровностей.
В списке «Слои» щелкните слой с бумагой коричневого цвета. Он должен называться «Слой 1».
Щелкните Filter> Distort> Wave, чтобы открыть окно Wave. Здесь много догадок. Возможно, вам придется попробовать это несколько раз, пока не получите желаемый эффект волны.
Установите количество генераторов примерно на 100. Это создает сотню источников ряби, которая создает очень случайный эффект для всех. (Меньшее количество генераторов дает более регулярные волны, что нам здесь не нужно.Думайте о количестве Генераторов как о количестве камешков, которые вы бросаете в пруд.)
Установите ползунки «Длина волны», «Амплитуда» и «Масштаб» на малые числа (около 10) и нажмите OK.
Эта волна будет сохранена, поэтому вы можете щелкнуть Layer 2 и Layer 3, а затем щелкнуть Filter> Wave (или Ctrl + F), чтобы повторить ту же волну на каждом слое.
3 — Добавление курсивного текста и падающей тени
На этом этапе измените цвет слоя 1, нажав Ctrl + U, чтобы настроить его свойства оттенка / насыщенности.Я делаю это практически для всего, что создаю в Photoshop.
Добавьте свой текст. Я использовал здесь шрифт Pageant.
Для большего эффекта добавьте пробел между буквами или увеличьте отслеживание. (Это «A V» на палитре символов, доступ к которой можно получить, щелкнув «Окно»> «Символ».)
Щелкните правой кнопкой мыши «Слой 1» и выберите «Параметры наложения» («Эффекты в Photoshop 5.5»). Придайте слою обычную тень и нажмите «ОК».
4 — Текст и оформление
Создайте новый слой.
Чтобы создать закрученные разделители, выберите инструмент «Выделение» и выделите узкую полоску.
Залейте выделенную область темно-коричневым цветом. Я использовал здесь # 724C40.
Нажмите Ctrl + D, чтобы снять выделение.
Щелкните Фильтр> Вращение и нажмите ОК.
Измените слой на Color Burn.
Щелкните этот слой правой кнопкой мыши и продублируйте его.
Чтобы отразить дублированный слой, нажмите Edit> Transform> Flip Horizontal.
Если вы используете Photoshop 6.0, 7.0 или CS, выберите инструмент «Форма», чтобы добавить дополнительный рисунок (в данном случае цветок). После того, как вы нажали инструмент «Форма», убедитесь, что квадрат «Заливка пикселей» в левом верхнем углу экрана , выбрано. Затем щелкните раскрывающийся список рядом с «Форма:». Щелкните стрелку в сторону, выберите «Все» и нажмите ОК. Затем выберите Цветок из списка. Удерживая Shift, примените его к своему изображению.
Ваше собственное свадебное приглашение для печати готово.
<< Вернуться к урокам Photoshop
Простое свадебное приглашение | Графический дизайн
Введение
В качестве подготовки вы уже должны хорошо освоить слои и знать, как устанавливать кисти Photoshop и как их вращать, поскольку большая часть тяжелой работы в этом уроке будет сделана со слоями и несколькими кистями.
** Особая благодарность Джиллиан Кларк на 100LayerCake.com за разрешение основывать этот учебник на ее материалах!
Шаг 1
Давайте сразу перейдем к открытию нового документа в Photoshop. Для моей иллюстрации (и поскольку он должен быть размером с веб) я буду использовать холст 540 × 360 с разрешением 72 ppi. Очевидно, что если вы создаете приглашение для печати, вам нужно будет использовать разрешение 150–300 пикселей на дюйм и соответствующий размер файла (и соответствующим образом корректировать размеры кисти и стиля на протяжении всего руководства).
Я также собираюсь сразу загрузить несколько наборов кистей в свою палитру кистей, чтобы они были готовы к использованию. Если вы следите за происходящим дома, вам нужно скачать Grunge Borders, Flowers n ’Swirls, Heavy Grunge и Manuscripts. Все это бесплатные кисти для Photoshop, доступные на Brusheezy.
(* примечание: если у вас возникли проблемы с загрузкой кистей, я упаковал их все в файл урока .zip в конце урока.)
Шаг 2
Сначала мы собираемся использовать кисть с грубыми краями и низкой непрозрачностью, чтобы создать текстуру.
Нажмите клавишу B, чтобы переключиться на инструмент «Кисть», и в палитре кистей выберите кисть Chalk 60 Pixels (которая является одной из кистей по умолчанию в Photoshop). Установите цвет переднего плана на # decb3a, щелкнув образец в палитре инструментов и введя шестнадцатеричный код в нижней части палитры цветов.
Шаг 3
С настройкой кисти и выбранным цветом создайте новый слой под названием Yellow в палитре слоев, установите непрозрачность кисти на 20% на панели параметров кисти в верхней части Photoshop и нарисуйте грубо по холсту, как показано ниже.
(* примечание: при использовании такого нечетного цвета, к которому я, возможно, захочу обратиться позже, я скопирую шестнадцатеричный код в имя слоя.)
Шаг 4
Повторите этот процесс, щелкая и закрашивая холст еще несколько раз. Измените направление кисти и оставьте его случайным, чтобы создать «нарисованный» вид, который придаст нам текстуру и глубину на фоне нашего приглашения. Работайте с цветом, пока не получите удовлетворительный результат. Пусть ваше творчество будет вашим руководством, но помните, что мы должны нанести текст на этот фон, и мы немного огорчим его до этого, так что некоторое подобие последовательности — хорошая идея.
Шаг 5
Добавьте маску слоя к этому желтому слою, щелкнув значок «Добавить маску слоя» в нижней части палитры слоев. Верните непрозрачность кисти до 100% на панели параметров кисти в верхней части Photoshop, а затем переключитесь на одну из кистей Grunge Border, которые вы скачали в начале урока.
Используя одну из длинных узких кистей Grunge Border, нарисуйте маску слоя, чтобы создать необработанные края по всему приглашению (здесь вам пригодится знание того, как вращать кисти).
Шаг 6
Теперь снизим непрозрачность кисти до 20% и немного углубимся в края, чтобы добавить эффекта. Поиграйте до тех пор, пока края не станут «чувствовать» правильными. Помните, что вы можете переключиться на рисование белым цветом на маске слоя, если чувствуете, что слишком много убрали с краев.
Шаг 7
Создайте новый слой поверх желтого слоя под названием «Гранж». Измените цвет кисти на белый и выберите кисть gru7, которая является частью набора кистей Heavy Grunge.Убедитесь, что вы рисуете со 100% непрозрачностью, поместите кисть на холст и щелкните один раз, чтобы добавить гранжа. Уменьшите непрозрачность слоя до 50% в палитре слоев, чтобы смешать грандж с фоном.
Шаг 8
Далее мы собираемся привнести визуальный интерес с помощью фотографии. Здесь вы можете проявить творческий подход, но постарайтесь выбрать изображение, которое дополняет, но не отвлекает (старайтесь избегать изображений людей). Я выбрала этот красивый снимок со свадьбы друзей, которую снимала в прошлом году.Моя фотография больше холста, что даст мне неплохую возможность для корректировки, когда мы замаскируем ее.
(* примечание: я включил версию моей большой фотографии в формате .jpg в файл для загрузки в конце урока.)
Шаг 9
Мы можем скопировать маску, которую мы уже создали на желтом слое, на слой с фото, просто удерживая клавишу Option (PC: Alt) и перетаскивая маску с одного слоя на другой.
Шаг 10
Щелкните значок замка между миниатюрой слоя и маской слоя на слое «Фото».Это позволит вам перемещать фотографию независимо от маски, что позволит нам перемещать нашу фотографию и регулировать ее положение, не поворачивая маску.
Разместите фотографию так, как вы думаете, в левой 1/3 приглашения, а затем с помощью кистей Grunge Borders на маске слоя замаскируйте фотографию на место.
Шаг 11
Я хочу поместить немного старой рукописи поверх фотографии и смешать ее для большей глубины, поэтому давайте создадим новый слой в верхней части стопки слоев под названием Manuscript.Вернитесь к инструменту «Кисть», убедитесь, что у вас установлен белый цвет переднего плана, а непрозрачность кисти — 100%, затем выберите одну из кистей из набора «Рукопись», который вы загрузили в начале урока. Поместите кисть на фотографию и щелкните один раз.
Может потребоваться несколько попыток, чтобы поместить рукопись на вашу фотографию, но просто используйте Command-Z (ПК: Ctrl-Z) для отмены, если вам нужно повторить попытку.
Измените режим наложения слоя на «Перекрытие» в палитре «Слои», а затем создайте обтравочную маску для слоя «Фото», просто нажав Command-Option-G (ПК: Ctrl-Alt-G).
(* примечание: вы также можете создать обтравочную маску, щелкнув правой кнопкой мыши на слое «Манускрипт» и выбрав в меню «Создать обтравочную маску».)
Шаг 17
Все складывается хорошо, но я хотел бы добавить еще один элемент, прежде чем мы перейдем к тексту приглашения.
Создайте новый слой в верхней части стопки слоев под названием Deco Strip. Оставьте инструмент «Кисть» активным, выбрав белый цвет в качестве цвета переднего плана и непрозрачность 100%. Выберите кисть IndianBlockPrint14 из набора кистей Indian Block Print, поверните и измените размер кисти так, чтобы она располагалась вертикально по стыку фотографии / фона, и щелкните.(Очевидно, вы можете использовать любую кисть или комбинацию кистей, чтобы создать свою собственную уникальную декоративную полосу… так что поэкспериментируйте, если у вас есть желание.)
Вы можете использовать здесь другую маску слоя, чтобы добавить немного огорчения / гранжа в деко-полосу, но я думаю, что мне нравится моя, такая же жирная, как и она.
(* примечание: на холсте большего размера вам может потребоваться штамповать несколько из них вертикально, чтобы охватить расстояние.)
Шаг 13
Я оставлю текст на ваше усмотрение. Но поскольку я уверен, что меня спросят, здесь используются шрифты Champagne, Belphebe и BlairMdITC.Не стесняйтесь добавить еще один или два завихрения, если вы так склонны … только будьте осторожны, чтобы не переборщить, потому что, как говорится … Слишком много завихрений может испортить вечеринку.
Спасибо за чтение, дамы, надеюсь, вам понравилось.
Файлы уроков + дополнительные ресурсы
Загрузите бесплатный файл .PSD и другие файлы уроков прямо здесь.
Расскажи друзьям
доляПоддержите героя
Ты всегда был моим любимцем!
Как создать свадебное приглашение в Photoshop
- Просмотреть все продукты
- Коронавирус
- Флаеры и буклеты
- Визитки
- Брошюры
- Роликовые баннеры
- Плакаты
- Наклейки
Поиск
- solopress.com
- Посмотреть мою корзину
- Просмотреть все продукты
А
А-доски Карточки для встречB
Баннеры Пивные коврики Буклеты Закладки Брошюры Визитки Канцелярские товары для бизнесаC
Кафе Барьеры Календари Печать на холсте Рождественские открытки Открытки Бланки комплиментов Знаки CorrexD
Знаки ДибондE
Конверты Выставки и конференции Выставочные стендыF
Маски для лица Лицевые щитки и козырьки Флаги Напольные наклейки Флаеры Знаки Foamex Сложенные листовки и буклеты Папкиграмм
Зеленые экраны Поздравительные открыткиЧАС
Станции для дезинфекции рукя
ПриглашенияL
Этикетки Листовки Фирменные бланки Световые коробки Карты лояльностиM
Магнитные знаки МенюN
Колодки NCR БлокнотыО
Порядок обслуживанияп
Ручки Салфетки Открытки Плакаты Рекламная продукцияр
Лента Роликовые баннерыS
Образцы пакетов Вывески Рамки Snap Защита от чихания и экраны Наклейки Карты распорок Свинг ТегиТ
Застольные болтуныV
Виниловые баннерыW
Наклейки Свадебные Канцтовары Наклейки на окна Оберточная бумага
- Коронавирус
- Флаеры и буклеты
- Визитки
- Брошюры
- Роликовые баннеры
- Плакаты
- Наклейки
- Уроки
13 креативных идей свадебных приглашений, которые вам понравятся
Хотите выделить свою свадьбу среди всех остальных? Вот тринадцать креативных идей приглашения, которые могут вдохновить вас в действительно необычном направлении!
Выбор приглашений может быть одной из лучших частей при планировании свадьбы — это весело, когда вы выбираете разные дизайны, и вы можете привнести немного личного стиля в первую часть вашей свадьбы, которую люди действительно увидят.
Если вы хотите выделиться творческой идеей, не смотрите дальше! Вот тринадцать интересных идей, которые помогут вам встать на правильный путь.
Добавить немного поп (вверх)
В качестве элемента неожиданности рассмотрите возможность использования приглашения на свадьбу с всплывающим дизайном.Pop Up Occasions может создавать различные типы всплывающих приглашений. Фактически, их сайт включает фотографии всплывающих тортов, всплывающих церквей, даже всплывающих окон невесты и жениха с баннером.
Чтобы стать действительно уникальным, вы можете написать Pop Up Occasions по электронной почте с конкретными запросами на ваши всплывающие карточки, чтобы сделать их полностью личными.
Расскажите свою историю, стиль инфографики
Как вы, наверное, заметили, инфографика стала очень популярной за последние несколько лет — так почему бы не стать популярным благодаря свадебному приглашению?
Вы можете создать длинную инфографику, рассказывающую историю ваших отношений и подробную информацию о свадьбе для приглашенных.Этот от YellowHeartBridal на самом деле является актуальным, но большинство дизайнеров готовы работать с вами и для приглашений.
Добавьте естественности
Все делают бумажные приглашения.Они проверены и верны, но ожидаемы. Почему бы не попробовать что-нибудь еще?
Cards of Wood позволяет создавать свадебные приглашения, меню и даже конверты из настоящего дерева.Это делает вашу свадьбу естественной и отлично подходит для создания уникальных приглашений. (Еще они делают закладки, которые я использовал как забавные свадебные сувениры.)
Поделитесь своими увлечениями
Многие пары увлечены тем, что они делают вместе: пешими прогулками, искусством, видеоиграми, путешествиями или чем-то еще.

 В ней найти каталог Brushes, в который необходимо скопировать файл с расширением abr.
В ней найти каталог Brushes, в который необходимо скопировать файл с расширением abr.